꾸준하고 즐겁게
Python flask 환경 설정하고 app.py 파일 코딩해서 테스트하기 (Postman 사용) 본문
python flask 프레임워크 설치는 이전 글을 참조하면 된다.
https://gradient-descent.tistory.com/59
가상환경 만들고 환경설정하기 + 활성화/비활성화 하기
공부하는 과정에서 너무 여러개의 가상환경을 만들었다. 어디서 듣고 보는 대로 명령어를 작성하기 바빴어서, 정말 엉망진창이다. 이걸 배울 당시에는 한곳에 몰아서 다 설치해서 뭘 해도 뚝딱
gradient-descent.tistory.com
환경설정

먼저 github에 테스트용으로 쓸 레퍼지토리를 하나 만들어주기로 했다.

이름도 대충 지어주었다.

github desktop에서 열어주기로 한다.

같은 이름의 레퍼지토리를 사용했다가, 깃허브에서만 지웠던 것 같다.
정말 개판이다. 이래서 정리를 잘해주어야한다.
당시에 수업 따라가기에 급급해서 이래놓은 것 같은데, 성격상 이런 거 보면 정말 못참겠다.
조만간 포맷은 한 번 해야할 것 같다.
그리고 환경설정하면서 또 블로그 글 하나 싸질러야겠다.

C:\Users 경로에 repository라는 폴더를 하나 만들어뒀는데,
접근 권한이 없다고 거기 clone을 못하게 한다.
번거로운데 굳이 거기다 해야할 필요가 없으니 위의 경로에 다시 repository라는 폴더를 만들어주고 거기에 clone 했다.

vscode에서 열어준다.

app.py 파일을 하나 만들어주었다.

이전 글에서 만든 가상환경을 선택한다.
만약 여기에 안보이면, vscode를 껐다 켜보길 권한다.

터미널을 다시 열어주면 가상환경이 저절로 활성화된다.

requirements 파일을 따로 만들어준다.
라이브러리 설치할 때마다 추가해준다.
나중에 배포했을 때를 위해서 쓰는 것이다.
안써놓으면 까먹는다.
github가 연동되어있으니 readme에 써도 된다.
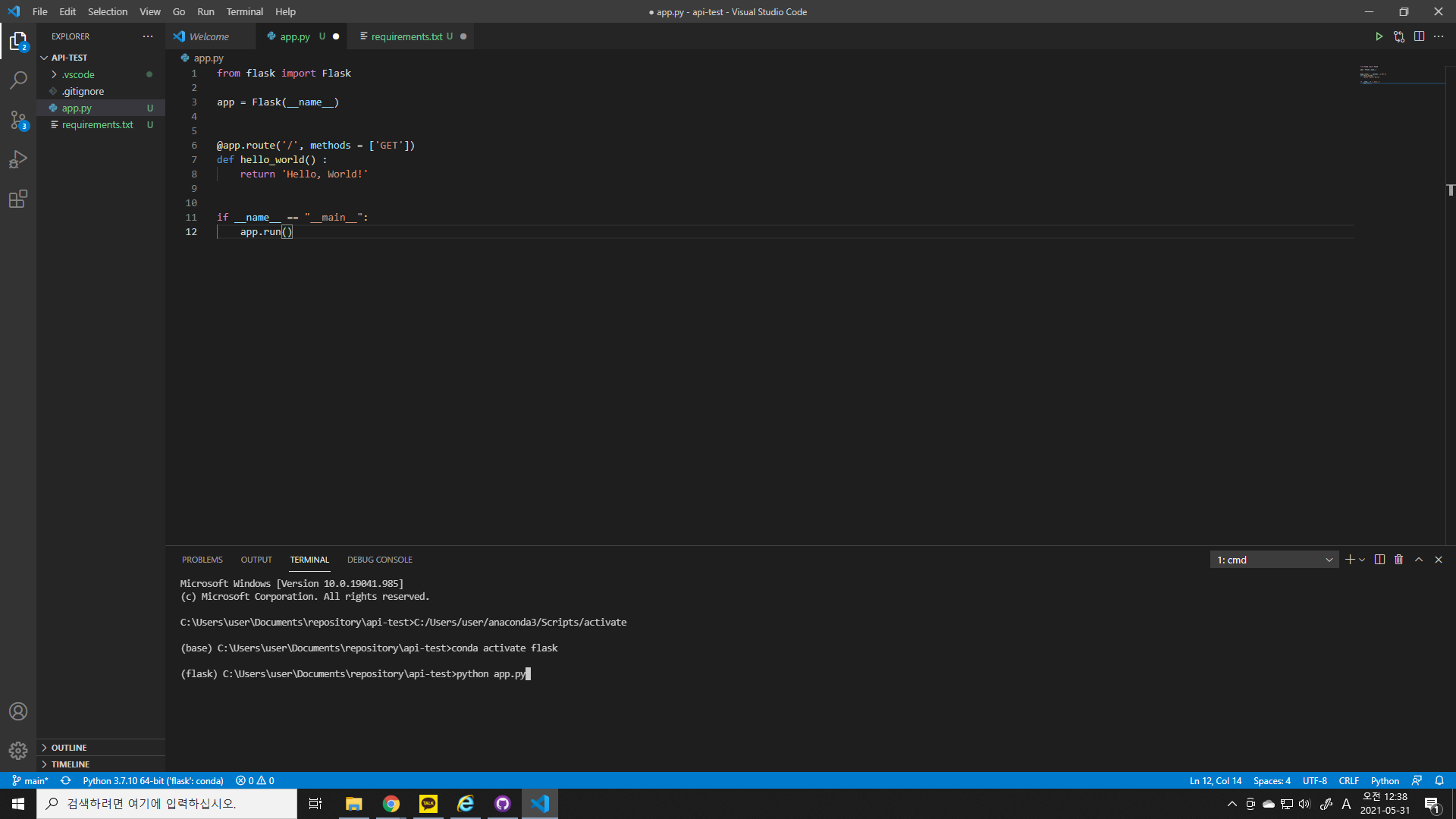
app.py 파일 코딩해보기

from에서의 flask는 파일명이므로 소문자, import에서의 Flask는 클래스이므로 첫글자가 대문자이다.

이게 flask API서버의 구조다.
스트림릿을 해봤다면 알겠지만, 코드가 거의 똑같다.
모든 앱들은 기본 골자가 이렇다고 한다.

API를 하나 만들어보았다.
api만드는 방법은 @app.route('/')
괄호 안은 경로를 의미한다.
메소드는 get으로 했다.
URL은 localhost:5000/ 이다.
흔히 보던 걸로 예를 들자면, google.com/ 과 같다.
리눅스에서 경로를 말할 때의 루트와 같다.

그리고 그 밑에 함수를 하나 만들어준다.
이제 메인 경로(루트 경로)로 가서 get 메소드로 호출하면, 함수가 실행되어 Hello, World라고 리턴해준다.
이게 서버의 역할이다.
요청은 클라이언트가 해줘야한다.
이제 우리는 앱이든 웹이든 다 만들 수 있게 됐다.
API 서버 test하기

터미널에 python app.py 명령어를 입력해서 실행을 해보자.

아무 일도 일어나지 않는다.
뭐가 잘못됐을까?
app.py를 저장해주지 않았기 때문이다.
정말 멍청한 것 같지만 흔한 실수인 듯 하다.
저장하고 다시 명령어를 입력한다.

저 링크로 들어가준다.

네이버랑 똑같다.
다만 네이버는 html 페이지를 리턴하게 만든 것이다.
이걸 이렇게 웹브라우저에서도 호출할 수 있지만,
포스트맨에서도 호출할 수가 있다.

오른쪽 위 구석이라긴 애매한 곳에 new 버튼을 누른다.

request를 누른다.

테스트용이니 이름을 대충 지어서 저장한다.

메소드를 정해준다.
get 메소드로 루트 경로에 request 해야 hello world를 response 한다.

URL을 위와 같이 입력한다.

send 버튼을 누르면, Hello, World!를 response 한다.
웹브라우저로도 확인이 가능한데 굳이 postman을 쓰는 이유는, 이 과정에서 웹브라우저로는 get 방식 밖에 호출을 할 수가 없기 때문이다.

버튼이고 뭐고 아무것도 없다.
이전전전 글에서 이 부분은 참조하면 조금 도움이 될 것 같다.
get 메소드만 사용해서는 정보를 가져오는 것 말고는 할 수 있는 게 없다.
https://gradient-descent.tistory.com/56
Restful API의 URL, Methods, Message
API API(Application Programming Interface, 애플리케이션 프로그래밍 인터페이스, 응용 프로그램 프로그래밍 인터페이스)란, 원래 응용프로그램을 사용할 수 있도록 운영체제나 프로그래밍 언어가 제공하
gradient-descent.tistory.com
